Below is an article originally written by Kady Jesko, Senior Designer and published on July 17, 2020 . Go to Headway's company page on PowerToFly to see their open positions and learn more.
When we think of design collaboration, we tend to think of collaboration solely within design teams. However, it stems far beyond that — to include all stakeholders.
A critical step in creating a more welcoming and collaborative environment for your design team, as well as the approval process, is identifying all stakeholders and their individual roles up front. Through this identification process, you are able to understand how to collaborate more effectively while making sure the environment remains welcoming.
While there are numerous ways out there to foster collaboration, we're going to focus on a few specifics that you can use to help create a healthy and welcoming environment.
Tools that foster inclusiveness
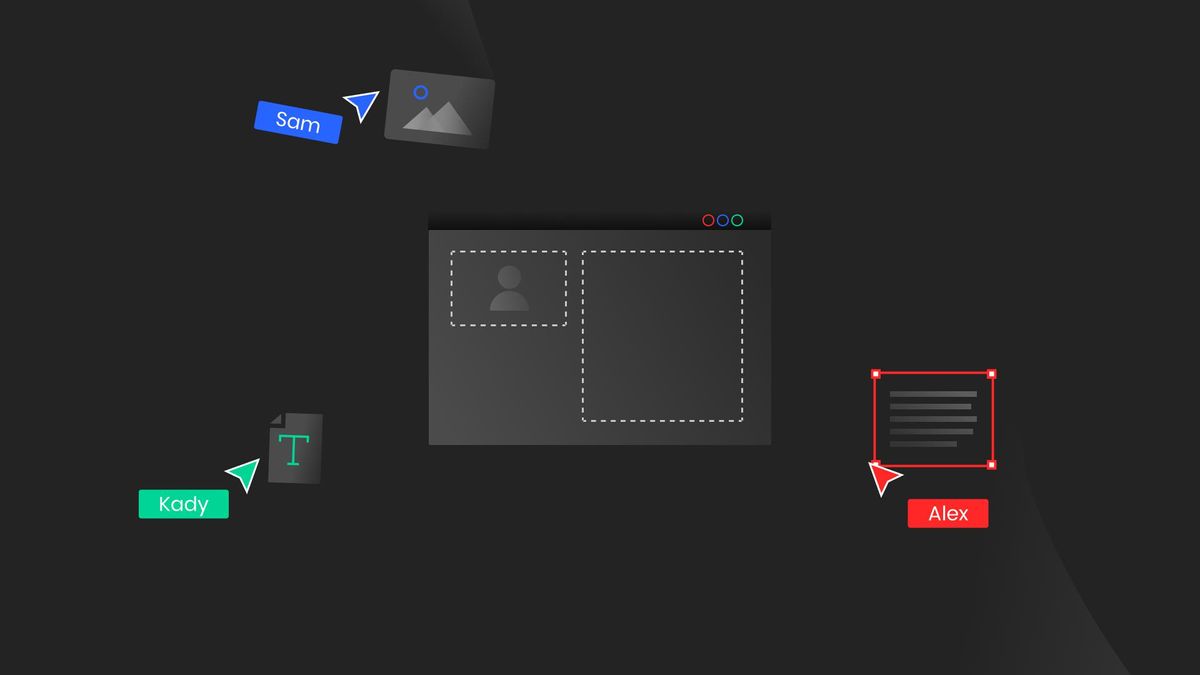
Using collaborative tools can enable an environment to not only be continuously collaborative - you can also use these tools to create a welcoming and inclusive environment where everyone feels a part of the team, and is on the same page.
Below are some tools that can help keep the environment welcoming and inclusive:

Miro
Visually collaborate and brainstorm ideas across multiple team members in real-time.
- Digital whiteboards with easy folder organization and structure
- 20+ Integrations to streamline your workflow
- Create a centralized hub for strategy planning

Figma
Design, prototype, and gather feedback all in one place.
- Accessible by anyone from their web browser, even if they don't have an account
- Easily manage asset libraries to help your team move faster
- Better handoffs with development teams

Notion
Collectively gather notes and tasks in a cohesive workspace.
- Have one source of truth for projects
- Document important notes and meetings for projects in one place
- Manage project resources to onboard new team members quickly

Asana
Organize and assign project tasks and goals.
- Great tool for managing and assigning tasks to your entire team
- Multiple views to gain a better perspective on project tasks and timelines
- Help your entire team stay on track

Stories on Board
Create user story mapping for agile product management.
- A better way to prioritize the right ideas
- Collaborate with stakeholders
- Share the product vision across the entire team
Learn more about Stories on Board
Inclusiveness creates unity
By using these collaborative tools, you're actually helping to create unity within your team through inclusiveness. And what is the result of being part of a unified team? Content team members, improved productivity, more effective communication, exchange of ideas, and enhanced performance to name a few - which undoubtedly help foster better design outcomes.
Unity fosters communication
Communication is crucial within projects and across teams - but how does unity help foster it? When you build communication, you are building care for others on your team. This enables verbal communication, but also non-verbal communication.
By focusing on active listening, you are able to truly hear what others are really saying - and by allowing yourself time to reflect, you are able to build upon the questions asked to gain a more accurate understanding.
Amir Salihefendic calls this "Asynchronous Communication" - where you send a message without expecting an immediate response.
Leaning into this style of communication helps support team productivity, bridges team members in various time-zones, minimize interruptions, and unites your team as a whole. All these benefits foster an inclusive environment.
Communication builds feedback
One avenue to foster consistent communication is frequent feedback. Feedback as we know it is usually one of two things - positive or negative. But there are actually three types of feedback, each with a unique function - evaluation, appreciation, and coaching.
Evaluative feedback
When you discuss where the person stands in relation to a task or performance they are working on or leading
Appreciation feedback
When you speak in an appreciative and thankful way to a team member's contributions
Coaching feedback
When you acknowledge what someone may have done well, but also point out areas in which he/she can improve in some way
Through feedback, teams grow their confidence and ability to understand areas of excellence, as well as improvement. And to truly hear thoughts and suggestions, feedback should always be given constructively, providing specific suggestions in a non-threatening approach.
Leverage the tools and continue collaboration
By using the right tools, you can visually collaborate in the moment - and use those moments as opportunities to communicate your feedback in real time. If members of the team can consistently converse, in the asynchronous style, then the process of building collaboration will continue to be powerful.
Let's recap here:
- By having your team use the right tools, you create inclusiveness
- Through inclusiveness, you grow team support and create unity
- Unity is key to helping teams feel established and on the same page — really the driving agent in creating that collaborative environment
- Team unity fosters communication, feedback, and promotes continued collaboration
And what's the end result?
Your design team feels unified, and your stakeholders feel in the loop. This creates confidence, with everyone empowered to take on whatever comes their way.
Sources
3 Types of Feedback by The Centre For Creative Leadership
Asynchronous Communication by Amir Salihefendic
Five Ways to Understand and Collaborate with Stakeholders by Brittney Dunkins